When you have to provide images for a design project, suddenly you find yourself scrambling for answers to questions you may not understand, such as: What’s the required resolution? Should it be a TIFF or a JPG? And is it CMYK or RGB?
If this all sounds like alphabet soup, read on.
Raster vs. vector formats
To understand resolution, you have to first know that there are two types of image files. Raster images like a photograph are made up of pixels—every piece of visual information is a little dot that is set in a specific color. Vector images are not made up of dots at all—they are drawings of lines that are represented in the file as mathematical descriptions (similar to your worst memories of plotting X Y coordinates in high school math).
Your computer monitor is a raster, as are digital photographs. Common file formats for raster images are TIFF, JPG, or GIF. Vector files tend to be the province of professionals in the printing and design fields, although there are some files that are appropriate for Web use. Common vector file formats are EPS (Encapsulated PostScript), PNG (portable network graphic) and WMF (Windows Meta File).

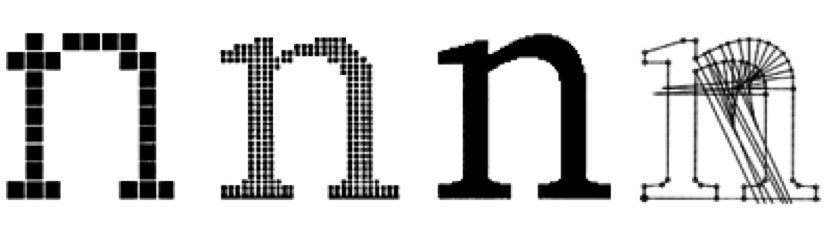
Rasterized Ns from very low resolution to high resolution, compared to a vectorized N.
Resolution (and we don’t mean the kind you make on New Year’s Eve)
Every raster image has a resolution, which is basically a measure of how much information is in the picture. Online images have a low resolution (usually 72 pixels per inch), while printed images need a lot more, usually 300 pixels per inch. So an image that is used on a website cannot be used for printed materials, unless it is very large on the website. For instance, a photo from a website that is about 3” wide (or 216 pixels) could be used at only 1” wide in a printed piece. You might be able to use that, if you only need a tiny photo, but it wouldn’t work as a dominant image in your layout. Raster images can easily be made smaller in programs such as Photoshop, but if you make them larger, the image will become either blurry or appear jaggy. This is called “rezzing up” and it is generally a bad idea.

If you “rez up” a raster image like this sunflower, shown at three times its original size, it gets blurry and reveals all the distortions that were invisible at its intended size.
Digital cameras are a great advantage for everyone in communications, but it’s important to be aware of the resolution limits and settings on your camera. Just because you have a 5 megapixel camera, doesn’t mean you have set it up to shoot a maximum size photograph. And once you’ve shot your pictures during an event, you don’t get a chance to go back and make new ones! So make sure the camera supports a print-worthy resolution and that the camera is set to take advantage of it.
Color space
Color makes up the visible light spectrum, which is made up of red, green and blue (the additive colors). Cameras shoot and scanners scan in RGB. Computer monitors, televisions and the World Wide Web are all RGB media. Printing, however, uses ink, and RGB is pretty alien to printing presses. Instead of the additive colors, printing uses the subtractive colors (cyan, magenta and yellow or CMY), plus black (abbreviated to K) for further definition in shadow areas and type. Even if images start their lives as RGB when they are photographed or scanned, they have to be converted to CMYK before being sent to print. CMYK color is also called “process color” or “full color.”
RGB images have much more range of brightness than CMYK images; there are many, many colors that you can see onscreen that you cannot achieve in print, so be careful!

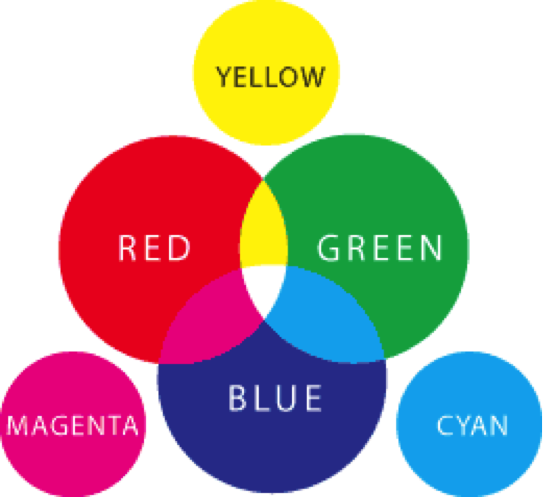
The primary colors of light—red, green, and blue—as they relate to the addtive colors—yellow, cyan, and magenta. Red, green and blue are called additive because when you add them together (as in the center of the circles) you get white light. Cyan, magenta and yellow are called subtractive color because they result when you subtract one of the primary colors: red and green (without blue) makes yellow, blue and green (without red) makes cyan, and blue and red (without green) makes magenta.
Printing, of course, adds further complication by using additional inks besides CMYK—such as the Pantone Matching System (PMS). These inks, however, are not usually used when creating the illusion of full color with photographs. They are often important, however, when dealing with your organization’s brand identity.
Color and file format compatibility
Finally, some file formats must be in a specific color mode. For Web use, JPG files are continuous-tone RGB, while GIFfiles are saved in what is called indexed color. This means that they are not continuous tone, but rather have only certain colors in the file. This is helpful in creating the smallest possible file for graphics that do not have continuous tones—for example, logos that have only solid tones of color or headlines that are set in fonts that are not available on the average user’s computer.
As a general rule, images that have type in them or solid artwork with simplified color (as in most logos) should be saved as GIFs, while photos and continuous tone artwork should be saved as a JPG.


The GIF file at top is both sharper and smaller. The JPG at bottom is slightly fuzzy and about twice as big to download as the GIF.
More on file formats
GIF files are for Web use only, and are not compressed; they can be efficiently saved in minimal space because they eliminate as many colors as possible. Storing information on all the different colors of each pixel in a file is what makes the file big. Remember that GIFs cannot be resized while they are in Indexed Color mode, or they will look really terrible!

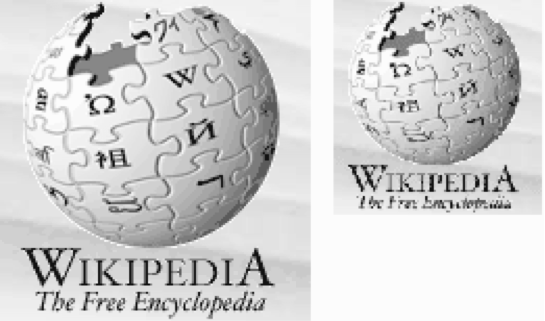
The Wikipedia logo at left is shown at the original size; the version at right has been resized while still in Indexed Color Space, and shows it. Change to RGB before resizing!
JPG files can be used for Web or print, but it matters whether they are RGB or CMYK and also what their resolution is. It is important to know that JPG is also a “lossy” compression system, which means that the more you compress it, the more image quality it loses—permanently. This might be OK on a website, but it is never OK in print uses.

In this example of obvious JPG compression, the image at left appears somewhat distorted, but you can really see the distortion in the enlarged version at right.
PNG (Portable Network Graphic) files are a more recent introduction than GIF or JPG. They have the advantage of being able to include either vector or raster image information.